Using Spire.PDF In Asp.Net

In this article we are going to see a new product Spire.PDF which helps us to create, manipulate PDF and many more. This product has been introduced by the company E-Iceblue. The company has introduced so many products like this. For example Spire.Doc, Spire.XLS. I hope you have read my articles under these categories. If you have not read them, I suggest you to rad here.
Download source code
Background
As you all know a PDF is a most accurate and effective format of a document. A document is very important in our life, so we create PDF files. Now coming to the matter, As we all are developers, we develops anything that is needed. But have you ever tried creating and managing PDF file? Awww!. That’s a quite difficult task right? Still it is possible. “Everything is possible, the word impossible itself says I am possible”. Now It is time to introduce you a product which let you do these task in an easy manner. So that means, you are able to do these task with a little effort.
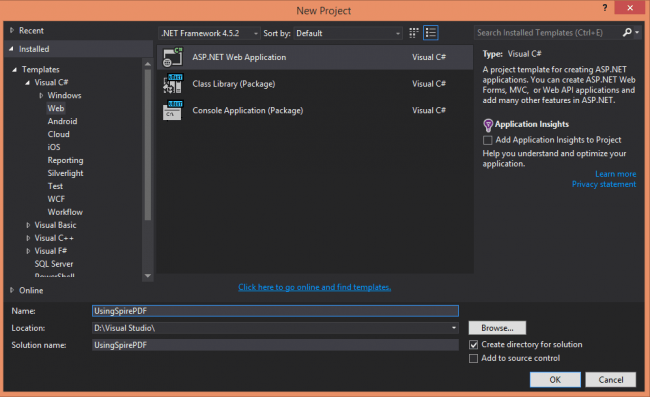
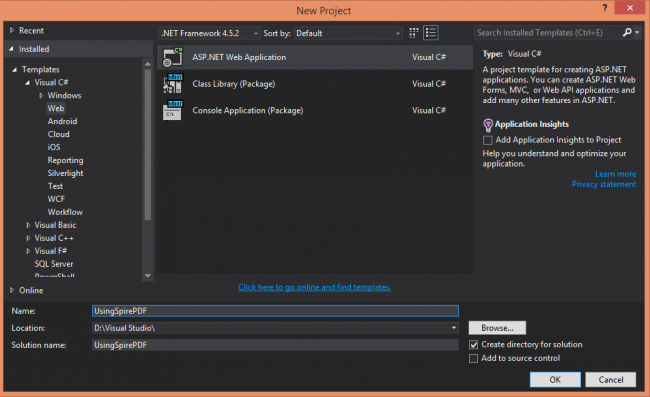
Create a new Project
Now we will create a new Project in our Visual studio.
Add License Information To Project
I am using evaluation version with one month temporary license. There are free versions also available for spire.pdf with some limitation. You can try that.
Download the files
You can always the needed files from here: Download Spire.PDF
Install Spire.PDF
Now click on the exe file after you extract the downloaded file. The installation will get started then.
So Shall we start?
Once you Installed, you are ready to go. We will start with a “Simple Web Application” . I hope you have a created a new web application and added your license as suggested before. Now create a page.
So your page will be looking as follows.
[html]
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="UsingSpirePDF.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
[/html]
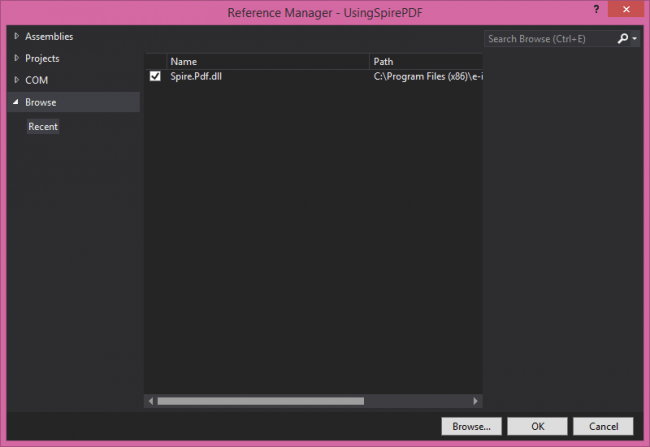
Now right click on your project and click add reference, in the browse tab find out the folder in which you have installed spire.pdf. Usually it will be in the C:\Program Files\e-iceblue\Spire.pdf. Now just find your framework version from BIN folder and add Spire.pdf.dll
Now we have added reference too. So shall we start coding ?
Using the code
There are so many features available, we will look in to most useful features which you might found useful.
Convert PDF Page to Image
In this part, we will see how can we convert a PDF file to image with a specific resolution. It is so simple and powerful.
We will create a button as follows.
[html]
<asp:Button ID="btnConvertToImage" runat="server" Text="Convert To Image" />
[/html]
Next we need to add the needed references.
[csharp]
using Spire.Pdf;
using Spire.Pdf.Graphics;
using System;
using System.Drawing;
[/csharp]
And in the button click we can write the preceding codes.
[csharp]
protected void btnConvertToImage_Click(object sender, EventArgs e)
{
try
{
PdfDocument documemt = new PdfDocument();
documemt.LoadFromFile(@"D:\\sibeeshpassion.pdf");
Image image = documemt.SaveAsImage(0, PdfImageType.Bitmap, 400, 400);
image.Save(@"D:\\result.jpg");
documemt.Close();
}
catch (Exception)
{
throw;
}
}
[/csharp]
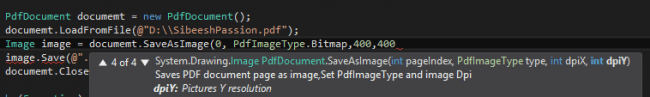
As you can see we are calling the below function to generate the image.
[csharp]
documemt.SaveAsImage(0, PdfImageType.Bitmap, 400, 400);
[/csharp]
And this function has overloaded as in the below image.
Here we are taking the pdf file sibeeshpassion.pdf and we are getting a image as follows as output.
Cool Right?
Now we will see another implementation.
Security
There are few many security options are also available with this package like Encryption and Decryption of the pdf file and creating a digital signature and many more.
Encrypting PDF File
In this step, we are going to set a password for our pdf document.
To work with security, you need to add a new reference as follows.
[csharp]
using Spire.Pdf.Security;
[/csharp]
Now add a new button as follows.
[html]
<asp:Button ID="btnEncryptPDF" runat="server" Text="Encrypt PDF" OnClick="btnEncryptPDF_Click"/>
[/html]
Now it is time for click event.
[csharp]
protected void btnEncryptPDF_Click(object sender, EventArgs e)
{
try
{
PdfDocument doc = new PdfDocument(@"D:\\sibeeshpassion.pdf", "sibeeshpassionEncrypted");
doc.Security.KeySize = PdfEncryptionKeySize.Key256Bit;
doc.Security.OwnerPassword = "sibeeshpassion";
doc.Security.UserPassword = "sibeesh";
doc.Security.Permissions = PdfPermissionsFlags.Print | PdfPermissionsFlags.CopyContent;
}
catch (Exception)
{
throw;
}
}
[/csharp]
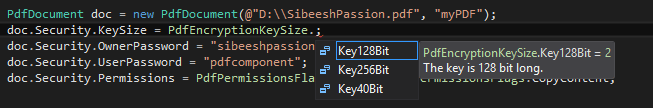
Three kind of pdf key size are available as shown in the below image.
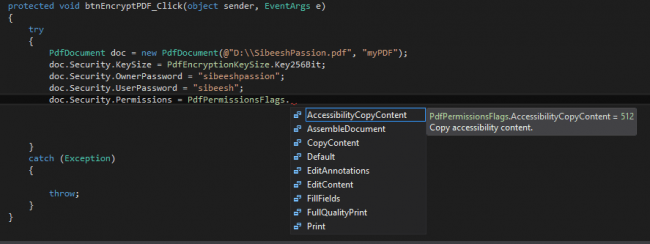
And as you can see, we are setting some permission by using the preceding code.
[csharp]
doc.Security.Permissions = PdfPermissionsFlags.Print | PdfPermissionsFlags.CopyContent;
[/csharp]
There are some other permission options also available.
Now if you try to open our pdf again, it will ask you for a password which we have set in the above codes. Cool.
Decryption of PDF File
AS we encrypt our pdf file, we need to do decryption also right?
Add an another button.
[html]
<asp:Button ID="btnDecrypt" runat="server" Text="Decrypt PDF" OnClick="btnDecrypt_Click" />
[/html]
Add the following code block in the button click event.
[csharp]
try
{
PdfDocument doc = new PdfDocument(@"D:\\sibeeshpassion.pdf", "sibeeshpassionEncrypted");
//extract image
Image image = doc.Pages[0].ImagesInfo[0].Image;
doc.Close();
//Save image file.
image.Save("sibeeshpassionDecrypted.png", System.Drawing.Imaging.ImageFormat.Png);
//Launching the image file.
System.Diagnostics.Process.Start("sibeeshpassionDecrypted.png");
}
catch (Exception ex)
{
throw;
}
[/csharp]
Once you run the above codes, your pdf file will be decrypted.
Watermark
You can add watermark to your pdf file easily with this package.
Adding a watermark
There are two kind of watermarks. One is text watermark and other is image watermark.
Now we will add another button.
[html]
<asp:Button ID="btnAddImageWatermark" runat="server" Text="Add Image Watermark" OnClick="btnAddImageWatermark_Click" />
[/html]
And in the button click we can write the preceding codes.
[csharp]
protected void btnAddImageWatermark_Click(object sender, EventArgs e)
{
try
{
PdfDocument doc = new PdfDocument("D:\\Sibi.pdf", "Sibi");
Image img = Image.FromFile("D:\\sibi.jpg");
doc.Pages[0].BackgroundImage = img;
doc.SaveToFile("D:\\Sibeesh.pdf");
doc.Close();
}
catch (Exception)
{
throw;
}
}
[/csharp]
As you can see we are taking a pdf file and add a watermark image to the file and at last we save it to an another file. In this case from sibi.pdf to sibeesh.pdf.
I am taking sibi.jpg as the water mark image, so you can see the pdf file with watermarked image as follows.
Please be noted that, you can convert your PDF file to any other file format, there are plenty of options available. Please try that too. I have given only few options which I use always.
Conclusion
These are the features I loved using Spire.PDF. It is much effective and simple. What do you think about this? Are you using Spire.PDF yet? Do you plan to try this?Did I miss anything that you may think which is needed?. I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on Stack Overflow instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I am able to.
Kindest Regards
Sibeesh Venu