Upload Files To Azure Media Service From Server Side In MVC

In this article we are going to see how we can upload images or any files to Media Service Account in Azure from the server side. We will be doing the uploading in a MVC application. If you are new to Azure media service account, I strongly recommend you to read my previous post related to media service account. In my previous article we saw how we can Upload Images To Azure Media Service From Client Side. Here we will see how we can do the same process from the server side. We will also see how we can create thumbnails for the image you upload, once we generated it, we will upload that to media service account. I hope you will like this.
Download the source code
You can always download the source code here: Upload Files To Azure Media Service
Background
For the past few weeks I am working in Azure . Recently I got a requirement of storing images to Azure. Thus I decided to create a media service account for this requirement. I hope you have already saw my previous articles related to Media Services, if not please find those from here: Media Service.
Now I assume that you have a little background of below items.
Shall we start now?
Prerequisites
If you are a start up company or you are in thinking to start a one, you can always go for BizSpark(Software and services made for the start ups), to join please check here: How to join bizspark. Or you can always create a free account here.
Things we are going to do
The following are the tasks we are going to do.
Now we will go and create a MVC application.
Create a MVC application
Click on the File->New->Project and name your project, in the upcoming window please select MVC and create your project. Once your project is loaded, you can create a MVC controller as follows.
[csharp]
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
[/csharp]
And create a view as follows.
[html]
@{
ViewBag.Title = "Home Page";
}
<div class="jumbotron">
<h1>Sibeesh Venu</h1>
<p class="lead">Welcome to Sibeesh Passion’s Azure Media Service Library</p>
<p><a href="http://sibeeshpassion.com" class="btn btn-primary btn-lg">Learn more »</a></p>
</div>
[/html]
Now we need to create an another action in the controller and view for upload. Shall we?
[csharp]
public ActionResult Upload()
{
return View();
}
[/csharp]
And create a view as follows.
[html]
@{
ViewBag.Title = "Upload";
}
<h2>Upload</h2>
<style>
table, td, tr {
border: 1px solid #ccc;
border-radius: 5px;
padding: 10px;
margin: 10px;
}
span {
padding: 10px;
margin: 10px;
}
</style>
<input name="myFile" id="myFile" type="file" multiple /><br/>
<input type="button" value="Submit" id="btnSubmit" class="btn btn-info" />
<div id="fiesInfo"></div>
<div id="divOutput"></div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/Upload.js"></script>
[/html]
Here Upload.js is the file where our client side codes relies. So shall we create the client side functions related to the upload process?
[js]
$(‘#btnSubmit’).click(function () {
$(‘#fiesInfo’).html(”);
$(‘#divOutput’).html(”);
startDateTime = new Date();
$(‘#fiesInfo’).append(‘<br/><br/><span><b>Uploading starts at</b></span>’ + startDateTime);
var data = new FormData();
var files = $("#myFile").get(0).files;
if (files.length > 0) {
for (var i = 0; i < files.length; i++) {
data.append("UploadedImage_" + i, files[i]);
}
var ajaxRequest = $.ajax({
type: "POST",
url: "http://localhost:5022/Home/UploadFile",
contentType: false,
processData: false,
data: data,
cache: false,
success: function (data, status) {
debugger;
var totSize = 0;
$(‘#divOutput’).hide();
$(‘#fiesInfo’).append(‘<table></table>’);
for (var i = 0; i < data.length; i++) {
totSize = totSize + parseFloat(data[i].ImageSize);
$(‘#divOutput’).append(‘<img style="float: left;padding:10px;margin:5px;" src=https://’ + mediaServiceAccount + ‘.blob.core.windows.net/’ + data[i].AssetID + ‘/’ + data[i].Title + ‘ />’);
}
$(‘#fiesInfo table’).append(‘<tr><td><b>No of files uploaded: </b></td><td>’ + data.length + ‘</td></tr>’);
$(‘#fiesInfo table’).append(‘<tr><td><b>Total size uploaded: </b></td><td>’ + formatSizeUnits(totSize) + ‘</td></tr>’);
var endDateTime = new Date();
$(‘#fiesInfo table’).append(‘<tr><td><b>Uploading ends at </b></td><td>’ + endDateTime + ‘</td></tr>’);
$(‘#fiesInfo table’).append(‘<tr><td><b>The time taken is </b></td><td>’ + findDateDiff(startDateTime, endDateTime) + ‘ </td></tr>’);
$(‘#divOutput’).show();
},
error: function (xhr, desc, err) {
$(‘#divOutput’).html(‘Error: ‘ + err);
}
});
}
});
[/js]
findDateDiff(date1, date2)
[js]
function findDateDiff(date1, date2) {
//Get 1 day in milliseconds
var one_day = 1000 * 60 * 60 * 24;
// Convert both dates to milliseconds
var date1_ms = date1.getTime();
var date2_ms = date2.getTime();
// Calculate the difference in milliseconds
var difference_ms = date2_ms – date1_ms;
//take out milliseconds
difference_ms = difference_ms / 1000;
var seconds = Math.floor(difference_ms % 60);
difference_ms = difference_ms / 60;
var minutes = Math.floor(difference_ms % 60);
difference_ms = difference_ms / 60;
//var hours = Math.floor(difference_ms % 24);
//var days = Math.floor(difference_ms / 24);
return minutes + ‘ minute (s), and ‘ + seconds + ‘ second (s)’;
};
[/js]
formatSizeUnits(bytes)
[js]
function formatSizeUnits(bytes) {
if (bytes >= 1000000000) { bytes = (bytes / 1000000000).toFixed(2) + ‘ GB’; }
else if (bytes >= 1000000) { bytes = (bytes / 1000000).toFixed(2) + ‘ MB’; }
else if (bytes >= 1000) { bytes = (bytes / 1000).toFixed(2) + ‘ KB’; }
else if (bytes > 1) { bytes = bytes + ‘ bytes’; }
else if (bytes == 1) { bytes = bytes + ‘ byte’; }
else { bytes = ‘0 byte’; }
return bytes;
}
[/js]
As you can see in the AJAX call we have set URL as http://localhost:5022/Home/UploadFile so we need to create a JsonResult/ActionResult in our Home controller right? I will create an asynchronous JsonResult action there.
[csharp]
#region UploadImages
/// <summary>
/// Upload images to the cloud and database. User can upload a single image or a collection of images.
/// </summary>
[HttpPost]
public async Task<JsonResult> UploadFile()
{
try
{
List<ImageLists> prcssdImgLists = null;
if (HttpContext.Request.Files.AllKeys.Any())
{
var httpPostedFile = HttpContext.Request.Files;
if (httpPostedFile != null)
{
string result = string.Empty;
string returnJson = string.Empty;
using (var ah = new AzureHelper())
{
List<Stream> strmLists = new List<Stream>();
List<string> lstContntTypes = new List<string>();
for (int i = 0; i < httpPostedFile.Count; i++)
{
strmLists.Add(httpPostedFile[i].InputStream);
lstContntTypes.Add(httpPostedFile[i].ContentType);
}
prcssdImgLists = await ah.UploadImages(strmLists, lstContntTypes);
}
}
}
return Json(prcssdImgLists, JsonRequestBehavior.AllowGet);
}
catch (Exception)
{
throw;
}
}
#endregion
[/csharp]
There we are getting the uploaded files from HttpContext.Request.Files. Did you notice that we are returning the data as collection of the class ImageLists? Where is our ImageLists class then?
[csharp]
using System;
using System.IO;
namespace WorkingWithImagesAndAzure.Models
{
/// <summary>
/// Image Collection, describes the properties of the image uploaded
/// </summary>
public class ImageLists
{
#region Private Collections
private Guid _imageID = Guid.Empty;
private string _imageTitle = string.Empty;
private string _imageData = string.Empty;
private string _assetID = string.Empty;
private long _imageSize = 0;
#endregion
#region Public Properties
/// <summary>
/// The GUID of image
/// </summary>
public Guid ImageID
{
get
{
return _imageID;
}
set
{
if (value != Guid.Empty && value != _imageID)
{
_imageID = value;
}
}
}
/// <summary>
/// The name of the image, a string value
/// </summary>
public string Title
{
get
{
return _imageTitle;
}
set
{
if (value != string.Empty && value != _imageTitle)
_imageTitle = value;
}
}
/// <summary>
/// AssetID
/// </summary>
public string AssetID
{
get
{
return _assetID;
}
set
{
if (value != string.Empty && value != _assetID)
_assetID = value;
}
}
/// <summary>
/// The filesteam of the single image uploaded
/// </summary>
public string ImageData
{
get
{
return _imageData;
}
set
{
if (value != null && value != _imageData)
_imageData = value;
}
}
/// <summary>
/// ImageSize
/// </summary>
public long ImageSize
{
get
{
return _imageSize;
}
set
{
if (value != 0 && value != _imageSize)
_imageSize = value;
}
}
#endregion
}
}
[/csharp]
Yes you are right, we need to create an another class too, AzureHelper.
[csharp]
public class AzureHelper : IDisposable
{
void IDisposable.Dispose()
{
}
}
[/csharp]
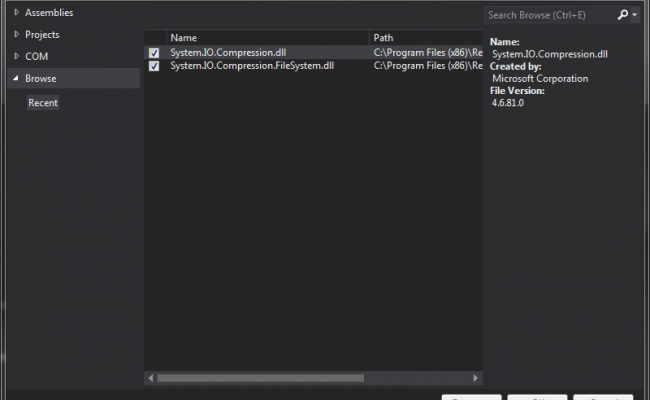
Here we will start all of our codes related to media service account. Before going further, please install Microsoft.WindowsAzure.Storage from NuGet package manager. And add the following references.
[csharp]
using ImageResizer;
using Microsoft.WindowsAzure.MediaServices.Client;
using Microsoft.WindowsAzure.Storage;
using Microsoft.WindowsAzure.Storage.Blob;
using System;
using System.Collections.Generic;
using System.Configuration;
using System.IO;
using System.Threading.Tasks;
[/csharp]
You must add ImageResizer.dll to your references before you start using ImageResizer, you can get the DLL file from the source code attached.
Next, we will configure our Web.config with the keys and connection strings we needed. When I said, keys, it includes your media service account keys too, if you don’t know your media service account keys, please login to your azure portal and get it by selecting your media service account. We will be adding the following keys, please replace the information with yours.
[xml]
<appSettings>
<add key="webpages:Version" value="3.0.0.0" />
<add key="webpages:Enabled" value="false" />
<add key="ClientValidationEnabled" value="true" />
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
<add key="imgRszeWdth" value="120" />
<add key="imgRszeHgth" value="120" />
<add key="myAzureStorageCon" value="UseDevelopmentStorage=true;" />
<add key="MediaServicesAccountName" value="" />
<add key="MediaServicesAccountKey" value="" />
<add key="myAzureStorageConSetting" value="" />
</appSettings>
[/xml]
Now we can set our connection strings of both storage account and media service account.
[xml]
<add name="myAzureStorageCon" connectionString="DefaultEndpointsProtocol=https;AccountName=youraccountname;AccountKey=youraccountkey" />
<add name="MediaStorage" connectionString="DefaultEndpointsProtocol=https;AccountName=youraccountname;AccountKey=youraccountkey" />
[/xml]
I hope you have set everything. Now we can create the functions and constants we need in our AzureHelper class. Are you ready?
[csharp]
#region Constants
private static readonly string imgRszeWdth = ConfigurationManager.AppSettings["imgRszeWdth"];
private static readonly string imgRszeHgth = ConfigurationManager.AppSettings["imgRszeHgth"];
private static readonly string mediaServicesAccountName = ConfigurationManager.AppSettings["MediaServicesAccountName"];
private static readonly string mediaServicesAccountKey = ConfigurationManager.AppSettings["MediaServicesAccountKey"];
private static readonly string myAzureStorageConSetting = ConfigurationManager.AppSettings["myAzureStorageConSetting"];
private static readonly string myAzureCon = ConfigurationManager.ConnectionStrings["MediaStorage"].ConnectionString;
#endregion
[/csharp]
And we need to create a function named UploadImages, this is the one we are calling from our controller.
[csharp]
#region Public Methods
public async Task<List<ImageLists>> UploadImages(List<Stream> strmLists, List<string> lstContntTypes)
{
string myContainerName = "Test007";
string assetID = CreateBLOBContainer(myContainerName);
assetID = assetID.Replace("nb:cid:UUID:", "asset-");
List<ImageLists> retCollection = new List<ImageLists>();
CloudStorageAccount storageAccount = CloudStorageAccount.Parse(myAzureStorageConSetting);
CloudBlobClient blobClient = storageAccount.CreateCloudBlobClient();
CloudBlobContainer container = blobClient.GetContainerReference(assetID);
container.SetPermissions(
new BlobContainerPermissions { PublicAccess = BlobContainerPublicAccessType.Blob });
if (strmLists != null)
{
for (int i = 0; i < strmLists.Count; i++)
{
string strExtension = string.Empty;
if (lstContntTypes[i] == "image/gif")
{
strExtension = ".gif";
}
else if (lstContntTypes[i] == "image/jpeg")
{
strExtension = ".jpeg";
}
else if (lstContntTypes[i] == "image/jpg")
{
strExtension = ".jpg";
}
else if (lstContntTypes[i] == "image/png")
{
strExtension = ".png";
}
ImageLists img = new ImageLists();
string imgGUID = Guid.NewGuid().ToString();
CloudBlockBlob blockBlob = container.GetBlockBlobReference(string.Concat(imgGUID, strExtension));
await blockBlob.UploadFromStreamAsync(strmLists[i]);
img.ImageID = new Guid(imgGUID);
img.Title = string.Concat(imgGUID, strExtension);
img.ImageSize = strmLists[i].Length;
img.AssetID = assetID;
retCollection.Add(img);
CloudBlockBlob blockblobthumb = container.GetBlockBlobReference(string.Concat(imgGUID, "_thumb", strExtension));
Stream strmThumb = ResizeImage(strmLists[i]);
using (strmThumb)
{
await blockblobthumb.UploadFromStreamAsync(strmThumb);
img = new ImageLists();
img.ImageID = new Guid(imgGUID);
img.Title = string.Concat(imgGUID, "_thumb", strExtension);
img.ImageSize = strmThumb.Length;
img.AssetID = assetID;
retCollection.Add(img);
}
}
}
return retCollection;
}
#endregion
[/csharp]
As you can see we are creating the asset as CreateBLOBContainer(myContainerName). So shall we see the function now?
[csharp]
private string CreateBLOBContainer(string containerName)
{
try
{
string result = string.Empty;
CloudMediaContext mediaContext;
mediaContext = new CloudMediaContext(mediaServicesAccountName, mediaServicesAccountKey);
IAsset asset = mediaContext.Assets.Create(containerName, AssetCreationOptions.None);
return asset.Id;
}
catch (Exception)
{
throw;
}
}
[/csharp]
That’s fantastic, we just created an asset in our media service account. And this is the code await blockBlob.UploadFromStreamAsync(strmLists[i]); which does the uploading. Once the actual image is uploaded we are passing the stream to a function ResizeImage(strmLists[i]) which will return the converted stream.
[csharp]
private static MemoryStream ResizeImage(Stream downloaded)
{
var memoryStream = new MemoryStream();
var settings = string.Format("mode=crop&width={0}&height={1}", Convert.ToInt32(imgRszeWdth), Convert.ToInt32(imgRszeHgth));
downloaded.Seek(0, SeekOrigin.Begin);
var i = new ImageJob(downloaded, memoryStream, new Instructions(settings));
i.Build();
memoryStream.Position = 0;
return memoryStream;
}
[/csharp]
Once we finished uploading we are creating an output as follows.
[csharp]
ImageLists img = new ImageLists();
img.ImageID = new Guid(imgGUID);
img.Title = string.Concat(imgGUID, strExtension);
img.ImageSize = strmLists[i].Length;
img.AssetID = assetID;
retCollection.Add(img);
[/csharp]
All good? Build your application and run!. Can you see outputs as below?
Click on the link Upload Images, you can see the Upload view now.
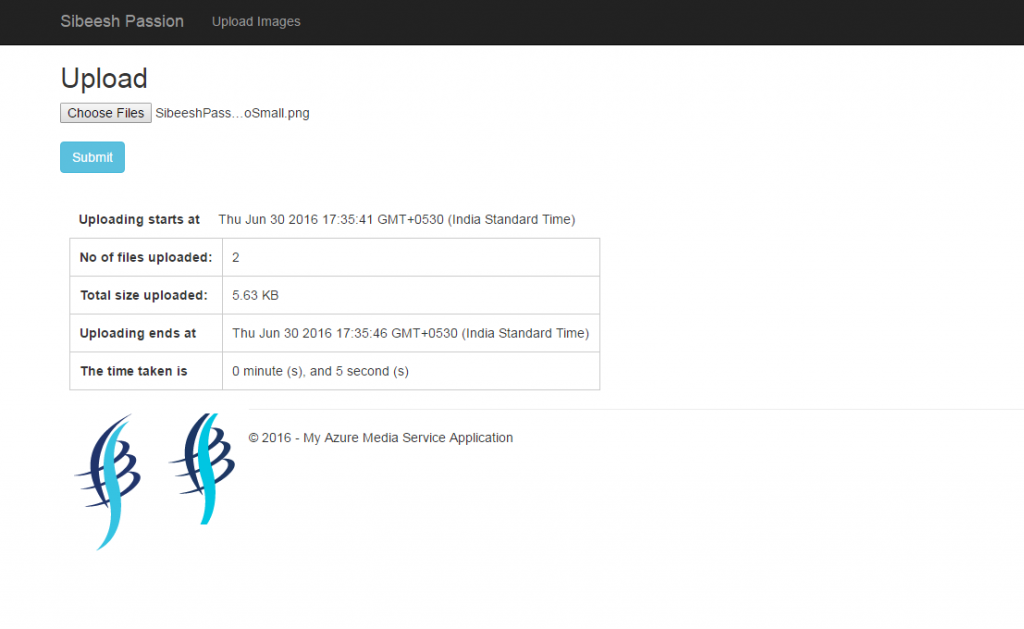
Now select the files and click on Submit.
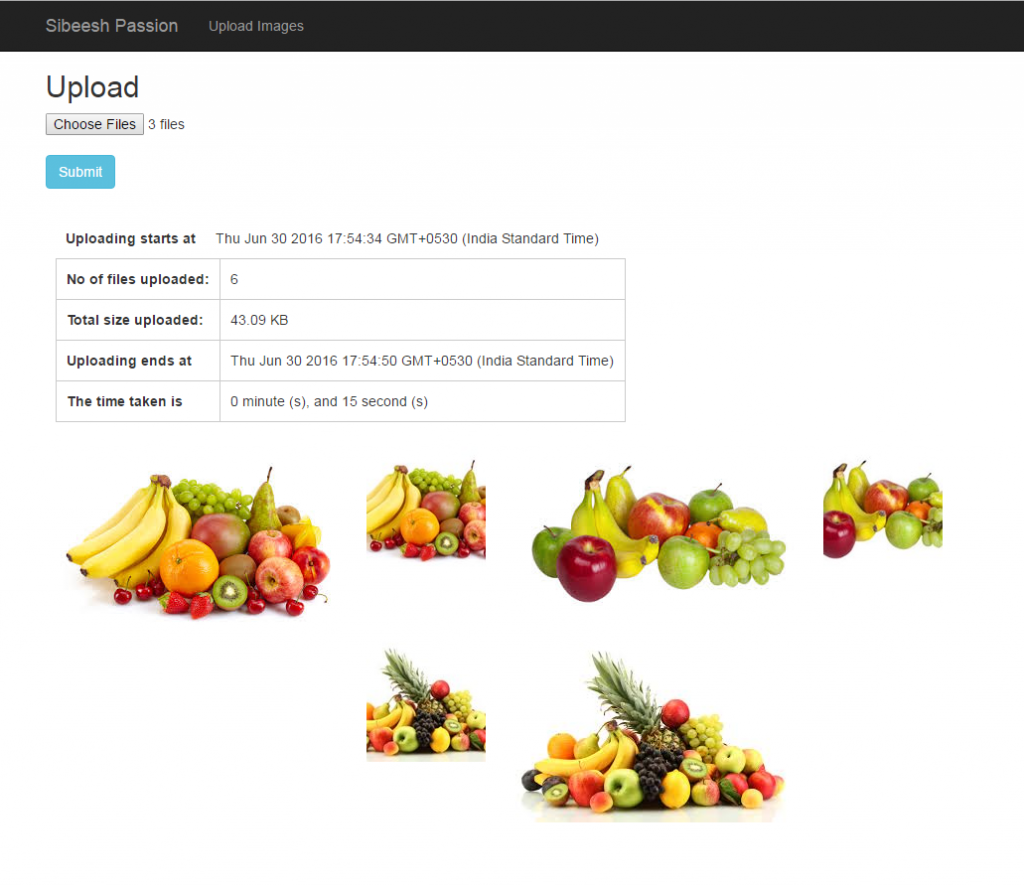
You can select as many files as you wish.
So we have uploaded both thumbnail and actual image. That’s cool. I guess we have done for now. Have a happy coding!.
Conclusion
Did I miss anything that you may think which is needed? Have you ever tried Azure media service account? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu