Iterating/Loop Through Your Component Property in Render Function in React

[toc]
Introduction
I understand that you need to build some UI elements dynamically in your component’s render function in React. Yes! the only way is to loop through the items, you can either use a for loop or a map function to do so. But the real question is, are we allowed to do that in react? Unfortunately, not in a direct way, you may face some difficulty especially if you come from an Angular background. You were probably getting an error as ” unused expression, expected an assignment or function call”, and now you are here in this page for an easy solution. It isn’t that hard to achieve, I will explain how. I hope you will like it.
Background
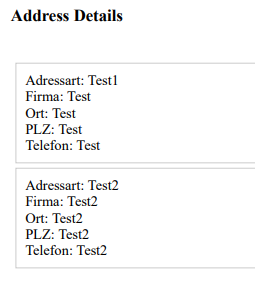
I have an array of addresses and I need to show this in a print template, so I thought of creating a separate component which iterates through the item property. And each array element has its own property and I wanted to generate labels for each item. Here I am going to explain how I did it.
Let’s start coding
The first thing is, I have an interface for the address list properties as below.
import { IAddressData } from "../../../interfaces/IAddressData";
export interface IAddressListProps {
items: IAddressData[];
}
Now I have created a component called PrintAddressList.tsx and written some code.
import * as React from "react";
import { IAddressListProps } from '../../detailPage/components/interfaces/IAddressListProps';
export class PrintAddressList extends React.Component<IAddressListProps, {}>{
constructor(props: IAddressListProps) {
super(props);
}
public render(): React.ReactElement<IAddressListProps> {
return (
<div>
</div>
);
}
}
And I need to have my custom labels for each address inside the div element in the render function. To do so, I had created a private function called createAddressCard which will loop through my props and return the HTML I need.
private createAddressCard = () => {
let parent = [];
this.props.items.map((address) => {
parent.push(<div style={{ padding: '10px', border: '1px solid #ccc', margin: '5px' }}>
<label>{config.colNames.addressList.clmnAddressType}: </label>
<label>{address.Adressart}</label><br />
<label>{config.colNames.addressList.clmnCompanyName}: </label>
<label>{address.Firma}</label><br />
<label>{config.colNames.addressList.clmnPlaceName}: </label>
<label>{address.Ort}</label><br />
<label>{config.colNames.addressList.clmnZipCode}: </label>
<label>{address.PLZ}</label><br />
<label>{config.colNames.addressList.clmnTelephone}: </label>
<label>{address.Telefon}</label><br />
</div>);
});
return parent;
}
Now I can easily call this function inside the render function.
public render(): React.ReactElement<IAddressListProps> {
return (
<div>
{this.createAddressCard()}
</div>
);
}
Below is the complete code for the component.
https://gist.github.com/SibeeshVenu/d2e11ed225a0568ded27c6f8fec0956c
Conclusion
In this post, we have learned how we can iterate our components properties inside a render function in the React component, for creating custom elements dynamically.
Your turn. What do you think?
Thanks a lot for reading. Did I miss anything that you may think which is needed? Could you find this post as useful? If yes, please like/share/clap for me. Thanks in advance.
Kindest Regards
Sibeesh Venu