HTML 5 Elements in a Look: Part 1
HTML 5 Introduction
We all are familiar with HTML. Now HTML 5 is the latest version of markup language. HTML 5 has a semantic structure. In HTML 5 we have been given with some controls that will save your time when developing. Now we will see what all the controls and features are that were introduced in HTML 5.
Before we start, please ensure that you have installed Visual Studio 2010 SP1 (or later).
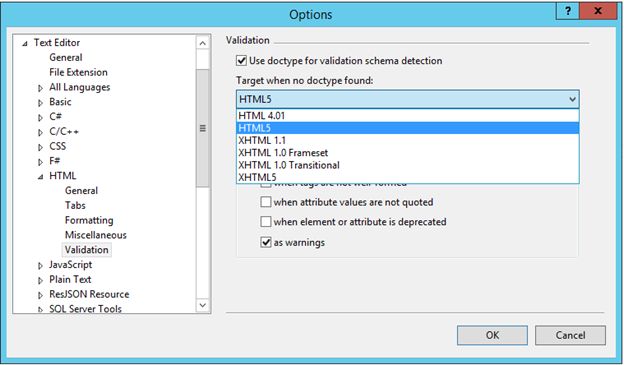
Then enable the HTML option in the target section.
Got to Tools -> Options -> Text Editor -> HTML.

HTML 5 Markup
The DOCTYPE declaration
[html]
<!DOCTYPE html>
[/html]
The character encoding (charset) declaration
[html]
<meta charset=“UTF-8″>
[/html]
HTML 5 Example
[html]
<!DOCTYPE html>
<html>
<head>
<meta charset=“UTF-8″>
<title>Sibeesh Passion wish you a happy new year</title>
</head>
<body>
Welcome to Sibeesh Passion</body>
</html>
[/html]
Structure of HTML5
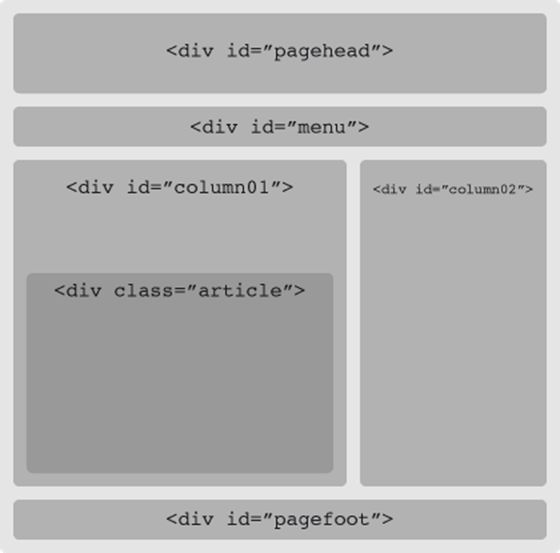
As I said earlier, HTML 5 has a semantic structure. It reduces the efforts of a UI developer. The following image will explain the structure.
Before Introducing HTML 5

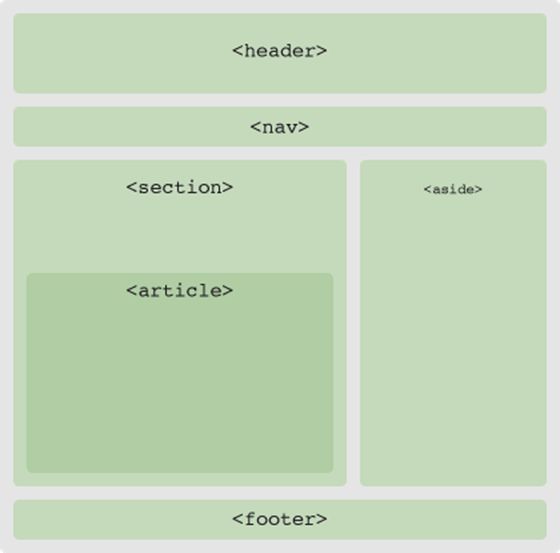
After Introducing HTML 5

As you can see in the preceding image, HTML 5 has introduced new tags.
- Header
- Nav
- Section
- Aside
- Article
- footer
Adding our own elements!
Yes it is true, we can create our own element by introducing some styles, now we will see how to do this.
To do this we need a markup as follows.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Your own element </title>
<script>document.createElement(“yourelement”)</script>
<style>
yourelement {
display: block;
}
</style>
</head>
<body>
<div>
Normal element
</div>
< yourelement >My element</ yourelement >
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Your own element </title>
<script>document.createElement(“yourelement”)</script>
<style>
yourelement {
display: block;
}
</style>
</head>
<body>
<div>
Normal element
</div>
< yourelement >My element</ yourelement >
</body>
</html>
[/html]
Please note that we have created a new element yourelement.
Cool.
See you soon in the next part.
Kindest Regards,