Function Declaration And Function Expression

In this post we will see the basic difference between function declaration and function expression in jQuery and JavaScript. Sometimes the developer’s getting confused between these two topics(Shhhh I ma saying about the starters like me). Basically both are same. Only difference is depends on how you handle or treat these two. We will see a basic demo here to ensure the difference between function declaration and expression. I hope you will like this.
Here I am using jQuery 2.0.2 version, you can use whichever version you like.
Background
In my projects I am using both function declarations and function expressions. So I thought to highlight some basic difference between them, so that it may help someone.
Basic Difference Between Function Declaration And Function Definition
We will try to find out this difference with a demo.
Using the code
First thing you need to do is create a page.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Function Declaration VS Expression – Sibeesh Passion</title>
</head>
<body>
Function Declaration VS Expression – Sibeesh Passion
</body>
</html>
[/html]
Then you need to include the script needed.
[js]
<script src="http://sibeeshpassion.com/content/scripts/jquery-2.0.2.min.js"></script>
[/js]
Now we will create a function declaration as follows.
[js]
<script>
$(document).ready(function () {
alert(myFunctionDeclaration());
function myFunctionDeclaration()
{
return ‘myFunctionDeclaration is called’;
}
});
</script>
[/js]
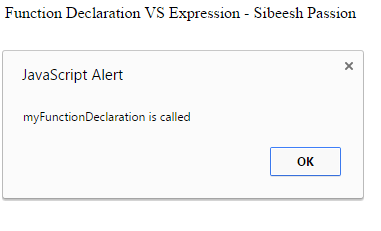
What will be the output of this?
Now we will change our script as follows.
[js]
<script>
$(document).ready(function () {
function myFunctionDeclaration()
{
return ‘myFunctionDeclaration is called’;
}
alert(myFunctionDeclaration());
});
</script>
[/js]
This will also returns the same output.
Now we will create a function expression as follows.
[js]
<script>
$(document).ready(function () {
alert(myFunctionExpression());
var myFunctionExpression = function()
{
return ‘myFunctionExpression is called’;
}
});
</script>
[/js]
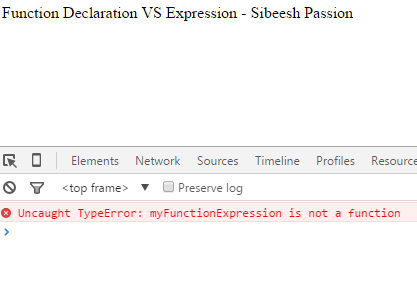
What may be the output of this? We will check it now.
As you can see, instead of giving an alert it is throwing an error Uncaught TypeError: myFunctionExpression is not a function in the console. It is just because the function expression is not yet loaded. You are trying to call that expression before it loads.
So what we can do to make it work? Simple, just change the script as follows.
[js]
<script>
$(document).ready(function () {
var myFunctionExpression = function()
{
return ‘myFunctionExpression is called’;
}
alert(myFunctionExpression());
});
</script>
[/js]
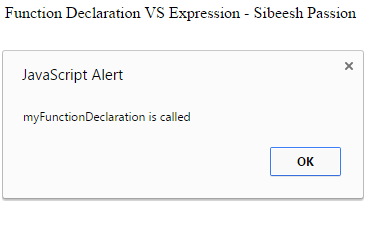
Now you will get an alert as follows.
That is all. I hope you know the difference between function declaration and function expression now.
Complete Code
[html]
<!DOCTYPE html>
<html>
<head>
<title>Function Declaration VS Expression – Sibeesh Passion</title>
<script src="http://sibeeshpassion.com/content/scripts/jquery-2.0.2.min.js"></script>
<script>
$(document).ready(function () {
var myFunctionExpression = function()
{
return ‘myFunctionExpression is called’;
}
alert(myFunctionExpression());
alert(myFunctionDeclaration());
function myFunctionDeclaration()
{
return ‘myFunctionDeclaration is called’;
}
});
</script>
</head>
<body>
Function Declaration VS Expression – Sibeesh Passion
<div class="first"></div>
</body>
</html>
[/html]
Conclusion
Did I miss anything that you may think which is needed? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu