Creating a Custom Horizontal Nav Component Using React Office UI Fabric

[toc]
Introduction
Welcome to my blog. I assume that you are working in Office UI Fabric React components and you wanted to create a horizontal menu component in your react solution. Unfortunately, the normal Nav component in the Office UI Fabric doesn’t give you this option. And somehow you reached here by searching for a solution to implement the horizontal menu. You are in the right place then. Let’s skip the talking and jump into the code. I hope you will like this article. Let’s start coding.
Source Code
The source code can be found here.
Background
As I mentioned in the introduction, there is no option to make a horizontal menu if you are using UI Fabric Nav component. And I also ended up in spending some time playing with the Nav component to make it horizontal, but it wasn’t working as expected. And I found a different way to achieve the same, hereby I am sharing it as I couldn’t find such a solution on the internet. You can always see my answer here on StackOverflow.

Creating Horizontal Nav component
I believe that you have already created your solution and you are just trying to create a new Menu web part in the existing solution. If you haven’t created a solution, you can create one using the below command.
yo @microsoft/sharepoint
MenuWebPart.ts
Once you have created a new web part, you can see that there is a file called MenuWebPart.ts. This is the file we are going to edit first. You can see the content of that file below.
As you can see I am calling the Menu component here with the property items, this is where you need to mention the contents of your menu.
Menu.tsx
Now let’s start editing the code in Menu.tsx file.
As you can see that I am using CommandBar here which accepts the items property which we have set before.
IMenuProps.ts
You would also need to add the items property in the IMenuProps.ts file.
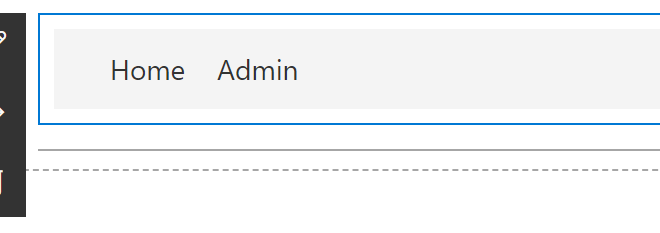
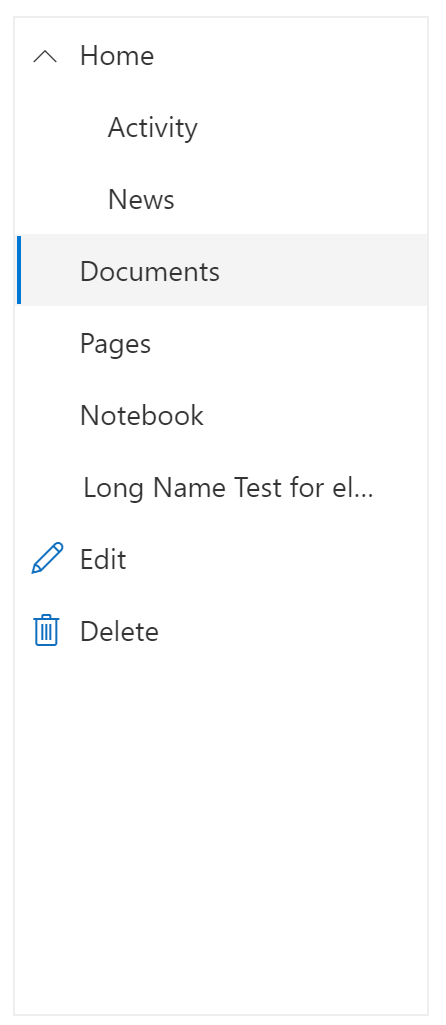
Output
If you have configured the CommandBar component in an above-mentioned way, you would have seen a horizontal menu by now. Please be keep in mind that there are some limitations using in CommandBar. I would use this until Microsoft introduces a new property in the existing Nav component to make it horizontal.

Conclusion
Thanks a lot for reading. Did I miss anything that you may think which is needed? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu