Convert XML to JSON In Angular JS

[toc]
Introduction
In this post we will see how we can convert an XML file to JSON in Angular JS. As you all know Angular JS is a JavaScript framework for developing applications. So basically Angular JS expects the response in the form of JSON. Hence it is recommended to return the data in JSON format before you start to work on the data. Here in this post we will load a local XML file using Angular JS $http service, and we will convert the same XML file to JSON. If you are new to Angular JS, please read here: Angular JS. I hope you will like this article.
Background
I have already posted an article related to $http service in Angular JS, you can see here: $http Service In Angular JS
Source Code
Please download the source code here: XML to JSON Source Code
You can also fork this repository from GitHub.
Using the code
Create an html page first.
Now add the needed reference as follows.
Have you noticed that I have added xml2json.js file? This is the file which is doing the conversion part. You can always download the file from https://code.google.com/p/x2js/
Now create a controller and app directive as follows.
Next thing we need to do is adding the service. You can add the $http service as follows.
Here httpApp is our app and httpController is our controller. And we are transforming our response using the function transformResponse.
Transforming Request and Response
In Angular JS, requests can be transformed using a function called transformRequest and if it is a response we can transform by function transformResponse. These functions returns the transformed values.
Here in our example we are using the transformResponse function as follows.
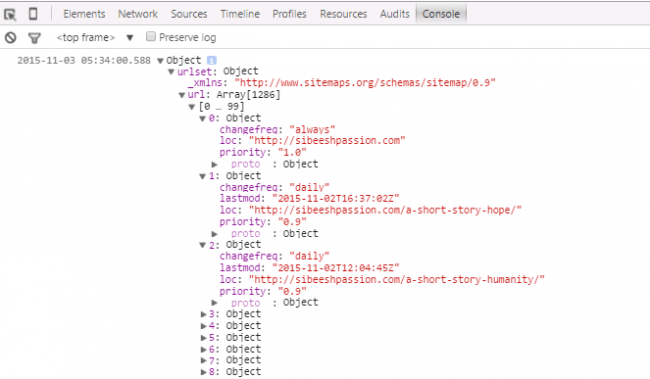
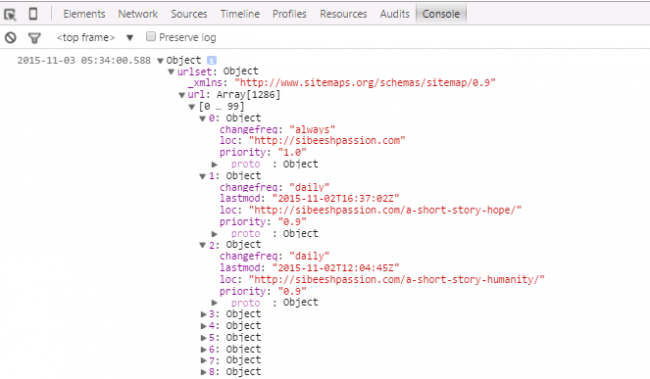
The x2js.xml_str2json(cnv) will return the json object and we return aftCnv from the function transformResponse. Sounds good? Once we are done everything, we are just write the JSON object in the browser console, so that we can see the object.
Output

That’s all we have done everything. Happy coding!.
Conclusion
Did I miss anything that you may think which is needed? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu