Client Side Chart Widget in HTML 5: Part 3 (Line Chart)
Introduction
I hope you have read my first two articles in this series that explains about loading a Bar chart and Pie chart. If you have not read them then please see the following links.
- Client-Side Chart Widget in HTML 5: Part 1 (Bar Chart)
- Client-Side Chart Widget in HTML 5: Part 2 (Pie Chart)
Now we will explain a client-side line chart widget in HTML5.
Background
Please download the necessary files here.
Using the code
A simple HTML
- <!DOCTYPE html>
- <html xmlns=“http://www.w3.org/1999/xhtml”>
- <head>
- <title>Line Chart Using Chart.js</title>
- </head>
- <body></body>
- </html>
Included JavaScript file
- <script src=“Chart.js”></script>
Call the Chart Function
- window.onload = function () {
- var canvasObject = document.getElementById(“myChart”).getContext(“2d”);
- window.myLine = new Chart(canvasObject).Line(lineChartData, {
- responsive: true
- });
- }
Here we are loading the chart into myChart.
As you can see in the preceding code, lineChartData is the data we will load into the chart.
- var lineChartData = {
- labels: [“Monday”, “Tuesday”, “Wednesday”, “Thursday”, “Friday”, “Saturday”, “Sunday”],
- datasets: [
- {
- label: “My First dataset”,
- fillColor: “rgba(220,220,220,0.2)”,
- strokeColor: “rgba(220,220,220,1)”,
- pointColor: “rgba(220,220,220,1)”,
- pointStrokeColor: “#fff”,
- pointHighlightFill: “#fff”,
- pointHighlightStroke: “rgba(220,220,220,1)”,
- data: [scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor()]
- },
- {
- label: “My Second dataset”,
- fillColor: “rgba(151,187,205,0.2)”,
- strokeColor: “rgba(151,187,205,1)”,
- pointColor: “rgba(151,187,205,1)”,
- pointStrokeColor: “#fff”,
- pointHighlightFill: “#fff”,
- pointHighlightStroke: “rgba(151,187,205,1)”,
- data: [scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor()]
- }
- ]
- }
Properties
- Labels
- Datasets
- fillColor
- strokeColor
- pointColor
- pointStrokeColor
- pointHighlightFill
- pointHighlightStroke
- data
Here you can change the properties as you want.
To generate data
- var scalingFactor = function () { return Math.round(Math.random() * 100) };
Complete HTML
- <!DOCTYPE html>
- <html xmlns=“http://www.w3.org/1999/xhtml”>
- <head>
- <title>Line Chart Using Chart.js</title>
- <script src=“Chart.js”></script>
- <script>
- var scalingFactor = function () { return Math.round(Math.random() * 100) };
- var lineChartData = {
- labels: [“Monday”, “Tuesday”, “Wednesday”, “Thursday”, “Friday”, “Saturday”, “Sunday”],
- datasets: [
- {
- fillColor: “rgba(220,220,220,0.2)”,
- strokeColor: “rgba(220,220,220,1)”,
- pointColor: “rgba(220,220,220,1)”,
- pointStrokeColor: “#fff”,
- pointHighlightFill: “#fff”,
- pointHighlightStroke: “rgba(220,220,220,1)”,
- data: [scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor()]
- }
- ]
- }
- window.onload = function () {
- var canvasObject = document.getElementById(“myChart”).getContext(“2d”);
- window.myLine = new Chart(canvasObject).Line(lineChartData, {
- responsive: true
- });
- }
- </script>
- </head>
- <body>
- <div>
- <canvas id=“myChart”></canvas>
- </div>
- </body>
- </html>
Conclusion
I hope you have created your own chart.
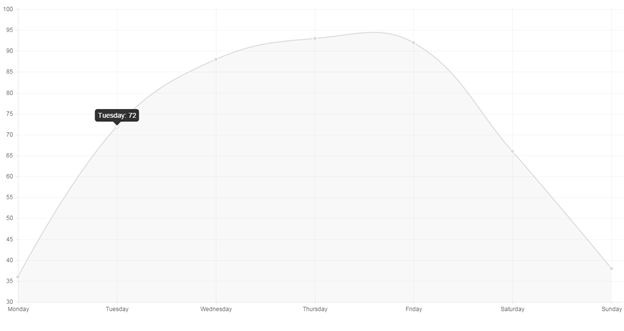
Output