Client-Side Chart Widget in HTML 5: Part 1 (Bar Chart)
Introduction
Hi all, I hope you are fine. Today we will explain a client-side chart widget in HTML 5.
Background
As in the header, we will work with a client-side chart. For that we have a powerful widget.
That is Chart.JS. Please download the necessary files here.
Using the code
The following is a simple HTML:
[html]
<!DOCTYPE html>
<html xmlns=“http://www.w3.org/1999/xhtml”>
<head>
<title>Bar Chart Using Chart.js</title>
</head>
<body></body>
</html>
[/html]
Included JavaScript file.
[js]
<script src=“Chart.js”></script>
[/js]
Call the Chart Function as in the following:
[js]
window.onload = function () {
var canvasObject = document.getElementById(“myChart”).getContext(“2d”);
window.myBar = new Chart(canvasObject).Bar(barChartData, {
responsive: true
});
}
[/js]
Here we are loading the chart into the myChart.
As you can see in the preceding code, barChartData is the data we will load into the chart.
[js]
var barChartData = {
labels: [“Monday”, “Tuesday”, “Wednesday”, “Thursday”, “Friday”, “Saturday”, “Sunday”],
datasets: [
{
fillColor: “rgba(220,220,220,0.5)”,
strokeColor: “rgba(220,220,220,0.8)”,
highlightFill: “rgba(220,220,220,0.75)”,
highlightStroke: “rgba(220,220,220,1)”,
data: [scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor()]
},
{
fillColor: “rgba(151,187,205,0.5)”,
strokeColor: “rgba(151,187,205,0.8)”,
highlightFill: “rgba(151,187,205,0.75)”,
highlightStroke: “rgba(151,187,205,1)”,
data: [scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor()]
}
]
}
[/js]
Properties
Here you can change the properties as you want.
Use the following to generate data:
[js]
var scalingFactor = function () { return Math.round(Math.random() * 100) };
[/js]
Complete Code
[html]
<!DOCTYPE html>
<html xmlns=“http://www.w3.org/1999/xhtml”>
<head>
<title>Bar Chart Using Chart.js</title>
<script src=“Chart.js”></script>
<script>
var scalingFactor = function () { return Math.round(Math.random() * 100) };
var barChartData = {
labels: [“Monday”, “Tuesday”, “Wednesday”, “Thursday”, “Friday”, “Saturday”, “Sunday”],
datasets: [
{
fillColor: “rgba(220,220,220,0.5)”,
strokeColor: “rgba(220,220,220,0.8)”,
highlightFill: “rgba(220,220,220,0.75)”,
highlightStroke: “rgba(220,220,220,1)”,
data: [scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor()]
},
{
fillColor: “rgba(151,187,205,0.5)”,
strokeColor: “rgba(151,187,205,0.8)”,
highlightFill: “rgba(151,187,205,0.75)”,
highlightStroke: “rgba(151,187,205,1)”,
data: [scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor(), scalingFactor()]
}
]
}
window.onload = function () {
var canvasObject = document.getElementById(“myChart”).getContext(“2d”);
window.myBar = new Chart(canvasObject).Bar(barChartData, {
responsive: true
});
}
</script>
</head>
<body>
<div>
<canvas id=“myChart”></canvas>
</div>
</body>
</html>
[/html]
Conclusion
I hope you can now create your own chart.
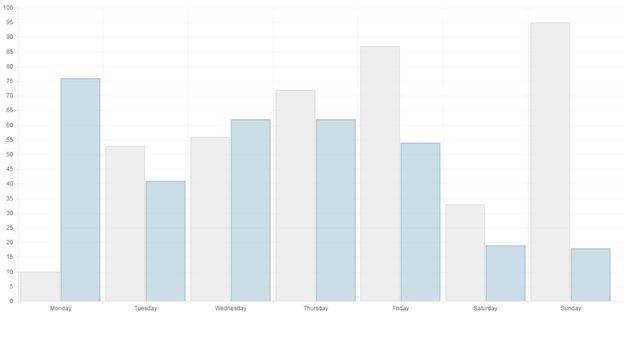
Output

Conclusion
I hope you liked my article. Please share me your feedback. Thank you.
Kindest Regards
Sibeesh venu