Check for any unsaved changes in page

In this post we will discuss how we can check for any unsaved changes in the page by using JQuery. Normally this may need to be implemented in an application where we need to give any alert if any user try to reload the page when there any unsaved changes in the page. I hope you will like this.
Background
I was creating a page where I have some text boxes, So I wanted to give an alert if user try to get away from the page with out saving the data entered.
Using the code
First of all we will create a page and a html table.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Check for any unsaved changes in page</title>
<script src="jquery-2.0.2.min.js"></script>
</head>
<body>
<table class="table" border="1" style="width: 40%">
<tr>
<td>Sibi</td>
<td>Ajay</td>
<td><input class="text" type="text" /></td>
</tr>
<tr>
<td>Ansu</td>
<td>Akhil</td>
<td><input class="text" type="text" /></td>
</tr>
<tr>
<td>Shanto</td>
<td>Libin</td>
<td><input class="text" type="text" /></td>
</tr>
</table>
</body>
</html>
[/html]
Now if you run your page and, you can see the table.
No we will create a bool variable which will be true when there is an unsaved data.
[js]
var unsaved = false;
[/js]
What next? We will add call to an existing function when user reloads the page. Sounds good?
[js]
window.onbeforeunload = unloadPage;
[/js]
As you can see we are calling a function unloadPage, preceding is the function definition.
[js]
function unloadPage() {
if (unsaved) {
return "You have unsaved changes on this page.";
}
}
[/js]
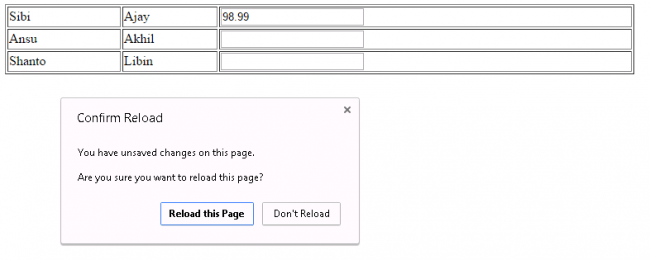
Now please run your page and type anything in the text box given, then reload your page.
You will get an alert of You have unsaved changes on this page.. Shall we check that?
We have done it finally.
Complete Code
[html]
<!DOCTYPE html>
<html>
<head>
<title>Check for any unsaved changes in page</title>
<script src="jquery-2.0.2.min.js"></script>
<script>
var unsaved = false;
$(document).on(‘change’, ‘.table .text’, function () {
unsaved = true;
});
$(document).on(‘mouseover’, ‘.table td’, function () {
$(this).attr(‘title’, $(this).text());
});
function unloadPage() {
if (unsaved) {
return "You have unsaved changes on this page.";
}
}
window.onbeforeunload = unloadPage;
</script>
</head>
<body>
<table class="table" border="1" style="width: 40%">
<tr>
<td>Sibi</td>
<td>Ajay</td>
<td>
<input class="text" type="text" /></td>
</tr>
<tr>
<td>Ansu</td>
<td>Akhil</td>
<td>
<input class="text" type="text" /></td>
</tr>
<tr>
<td>Shanto</td>
<td>Libin</td>
<td>
<input class="text" type="text" /></td>
</tr>
</table>
</body>
</html>
[/html]
Conclusion
Did I miss anything that you may think which is needed? Have you ever faced this requirement in your programming life? Does this article helps you in anyway? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can. Have a happy coding!.
Kindest Regards
Sibeesh Venu