Align DIV horizontally using CSS
Introduction
Hi All, How are you today? Today we will learn how we can align out HTML DIV element horizontally using normal CSS styles. I hope you will like this small demo.
Background
In our daily programming life, we all are familiar with DIV element, Which is used in most of the client side coded web applications . So it is important that we style them well. In this article we will see how we can align those DIV element in horizontal direction.
Using the code
Create UI element
[html]
<div id="parent">
<div id="div1" class="div">Number 1</div>
<div id="div2" class="div">Number 2</div>
<div id="div3" class="div">Number 3</div>
</div>
[/html]
Style them
[css]
.div
{
background-color:red;
color:white;
border: 1px solid;
}
#parent
{
border:1px solid #ccc;
text-align: center;
height:150px;
width:400px;
}
[/css]
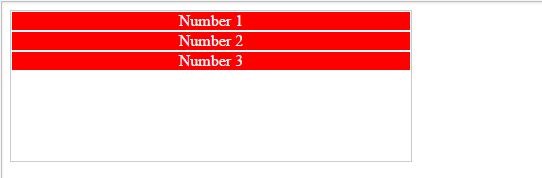
Then you can see an output as shown here.

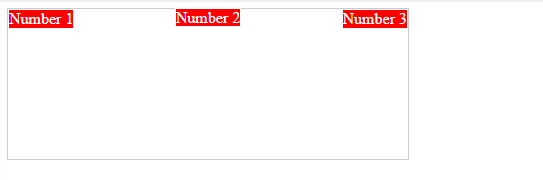
Now we will align those div horizontally using pure css.
[css]
#div2
{
display: inline;
}
#div3
{
float:right;
}
#div1
{
float:left;
}
[/css]
Now shall we see the output?

You can see JSFiddle demo here: http://jsfiddle.net/sibeeshvenu/s8n9q1dm/1/ .Please go ahead and try your experience now.
That is all for now. I will see you soon with another article.
Kindest Regards
Sibeesh Venu